How to Draw Plan in Photoshop

This article was originally published by RenderPlan equally "How to Render an AutoCAD Floor Plan with Photoshop."
Rendering plans in Photoshop is an essential part of presenting your work to your client or to convince a competition jury to pick your pattern as a winner. Whenever you lot publish your work for books, websites or presentations the design quality of your plans will be your business bill of fare to future clients and the audition you build around your practice. Let'south start step by pace.

1. Structuring your CAD drawing in AutoCAD

In this article, we volition comprehend the principle steps of how to export a floor plan drawing from AutoCAD and return it with Adobe Photoshop. The art is to create aesthetic looking plans that are not too overloaded with colors and textures. In lodge to speed up your workflow, you lot should already construction your CAD drawing in a way that helps y'all to exist faster in Photoshop later.
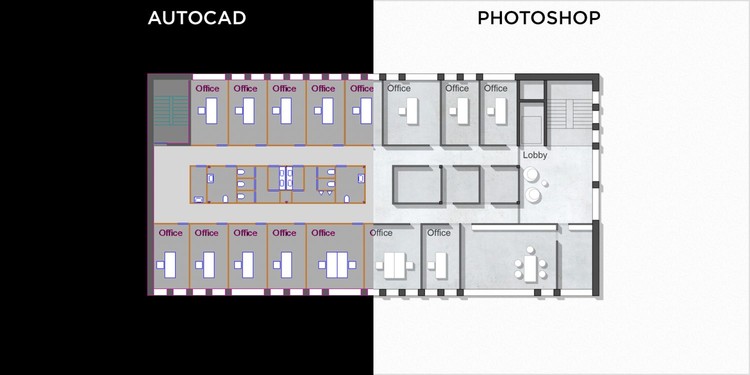
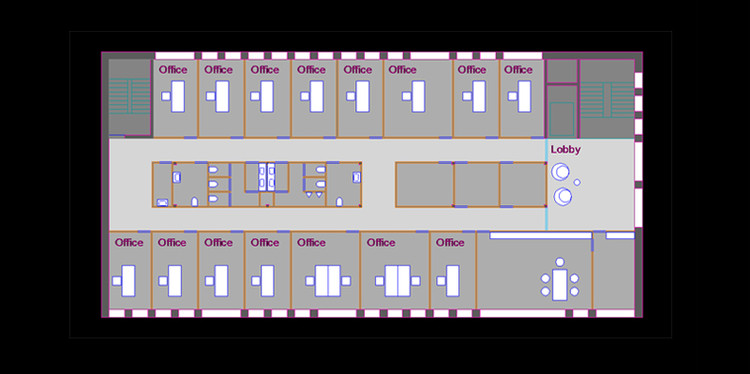
The graphic to a higher place shows the principle drawing style of a simple office floor programme in AutoCAD right before exporting. Hither are the things yous should do in your AutoCAD DWG:
one.one Structure you drawing on different layers
This is of course non a magical communication but it really critical to practise so and to exist able to export different parts of you lot drawing to unmarried PDF files later.
1.2. Utilize solid hatches to make full parts of your floor plan
As yous see in the AutoCAD screenshot graphic higher up the post-obit parts of the floor programme drawings are filled with solid hatches on unique layers:
- Concrete walls
- Low-cal walls
- Staircases
- Rooms
- Corridors
- Groundwork hatch
- Anything else you lot want to accept as a unique selection in Photoshop later
1.3. Create a layout window for each element y'all want to export separately
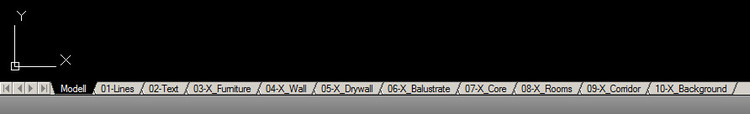
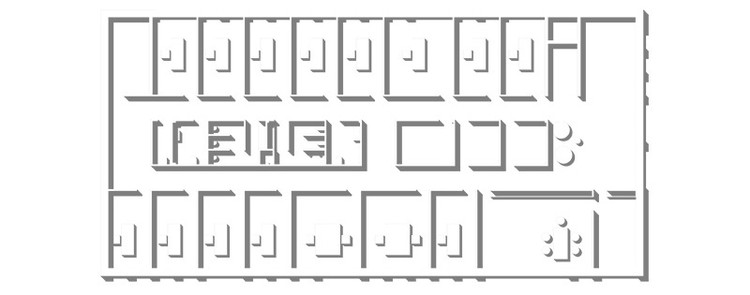
You should create a layout window with the same fixed size and scale for each role of the drawing you want to export. In the layout frame y'all show only the layer you desire to consign. Freeze all others. With the "Publish" function of AutoCAD you lot could but export the unabridged layout windows to PDF files in ane steps. The outcome size of your layout windows will be the size of your Photoshop document afterwards. See the graphic below, which shows the different layout windows I created in AutoCAD to consign my cartoon to unmarried PDF files.

ii. Exporting your DWG cartoon to PDF files
Have you lot finished your CAD work and structured your drawing the manner explained to a higher place? Great, now you are gear up for the side by side pace:
ii.1 Export your drawing to multiple PDF files
Why multiple? Because this is necessary to structure your Photoshop PSD file into the elements you need for rendering your plan. In order to do so, you should export single layers of your DWG by freezing all others layers and using the layout window yous created for the object. I exported 10 different PDF files for this role floor plan instance study. Sounds a lot, but you volition save the time subsequently when it comes to photoshopping.
2.2 Open your PDF Files in Photoshop with 200 dpi
If y'all open your exported PDF Files with Photoshop yous will see a popular-upwards screen that will enquire you with how many pixels you want to open up the file. I always employ 200 dpi because it is enough for high-quality press and keeps the files size manageable. If y'all accept a fast Mac or PC engine and want a really high quality, let'due south say for a book publishing, so 300 dpi would be healthy. Just in that location is no need to go higher because your file size volition explode and your computer will slow down.
2.three. Layer all PDF files in one PSD file
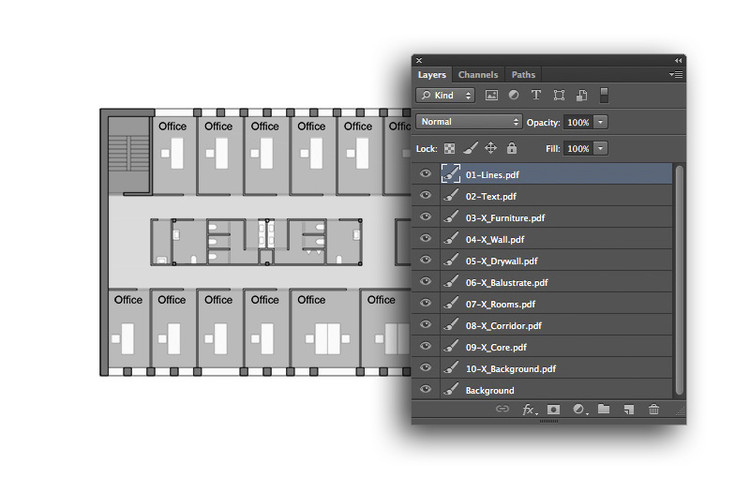
Yous have x different PDF files opened in Photoshop now. Next stride is to layer those files in ane file. Since all of the documents have the verbal same image size y'all tin can simply duplicate layers into ane main file by right-clicking on the layer and choosing the file you want to collect all of the elements. I always use the Lines.pdf every bit my master document. Once finished you lot should save that file to a PSD file and close all the others. The following graphic shows how my raw layered PSD file looks and how I sort the layers in order to get ready for coloring and texturing.

iii. Rendering your plan in Photoshop
Now we are coming to the fun role. You have sorted your raw PDF elements in one Photoshop PSD file. This is the indicate where you lot are prepare to add together colors and textures so your program will await great for publishing.
3.ane Adding textures and colors
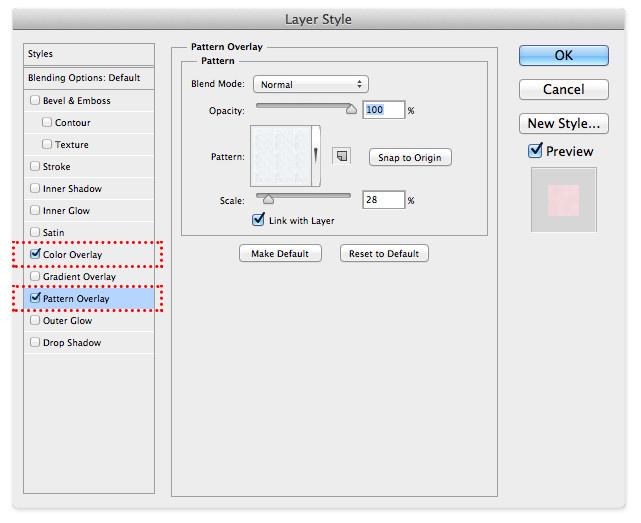
There are of course many ways to add colors and textures with Photoshop. Merely you are prepared to be really fast now. Why? Because you have already all the selections for the dissever plan elements like walls, floor or article of furniture. Let me show y'all how just you could add different colors to your floor programme. Go to your layer palette and double click on the hatch layers of the rooms or corridors. The following window volition pop up:

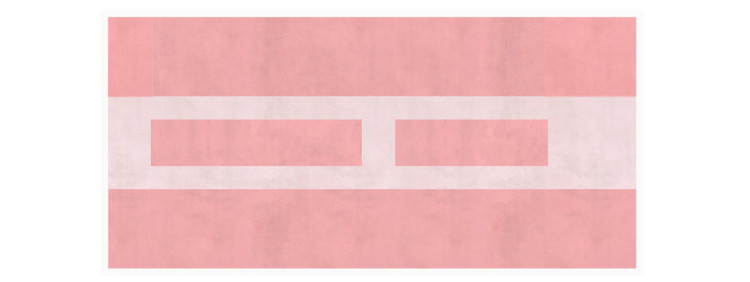
In order to create a subtle and abstruse looking surface yous tin can use a concrete pattern and overlay it on your layer. If y'all want to choose from a wide range of textures just scan cgtextures.com and y'all volition find everything yous need. For the red look I apply a color overlay and put the alloy style on "multiply" and the opacity on 30% for the role rooms. The corridors are on x% opacity. The layers will look like this and then:

Hither is a listing of the layers of the flooring plan PSD with the layer settings I use to create the style below:
- Lines Layer Layer Setting: Multiply, 75% Opacity
- Text Layer Layer Setting: Multiply, 75% Opacity
- Article of furniture Filling Layer Layer Effect > Color overlay: White, RGB 255/255/255
- Concrete Wall Filling Layer Layer Effect > Color overlay: Black, RGB 0/0/0, seventy% Opacity
- Dry out Wall Filling Layer Layer Effect > Colour overlay: Black, RGB 0/0/0, 50% Opacity
- Balustrade Filling Layer Layer Effect > Color overlay: White, RGB 255/255/255
- Stair Case Filling Layer Layer Result > Color overlay: Reddish, RGB 255/0/0, 30% Opacity Layer Outcome > Design overlay: Physical Design
- Room Filling Layer Layer Consequence > Colour overlay: Red, RGB 255/0/0, thirty% Opacity Layer Effect > Blueprint overlay: Physical Pattern
- Corridor Filling Layer Layer Upshot > Colour overlay: Carmine, RGB 255/0/0, x% Opacity Layer Effect > Pattern overlay: Concrete Pattern
- Background Filling Layer Just a white filling

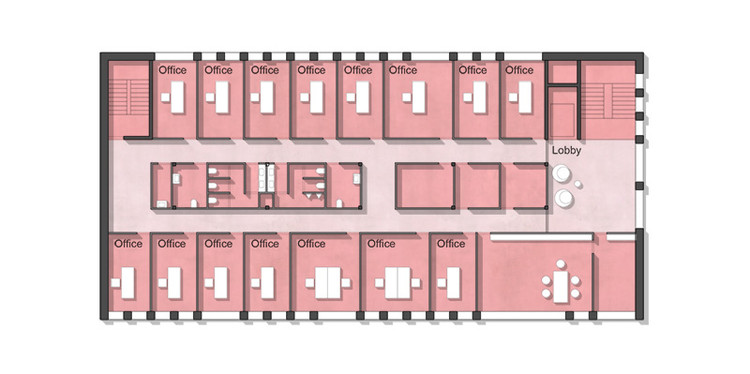
The order of the layers is like yous can sort them in your PSD. See the outcome of those piece of cake steps beneath. This is the concluding rendered floor plan. The only thing you lot all the same have to practice is to add shadows!
3.2 Creating shadows for your flooring program
We however accept to create the shadows, then the floor program will await more plastic. Shadows are great for understanding the dissimilar spaces, heights, and depths of the blueprint. I am a huge fan of drawing my shadows already in AutoCAD and exporting them in a unmarried PDF file similar the method explained above. Y'all tin can and then hands import them on a layer above all other layers. Make full the shadow hatch with black colour, set the layer on multiply and 15-25% Opacity. And you are set.
The other way is to create them in Photoshop on a new layer with the rectangular marquee tool (M) and the paint bucket for filling them with black. I like the AutoCAD fashion more because it is more than accurate and faster for me just this would depend on your skills of course.

three.iii Choose the graphical style you want
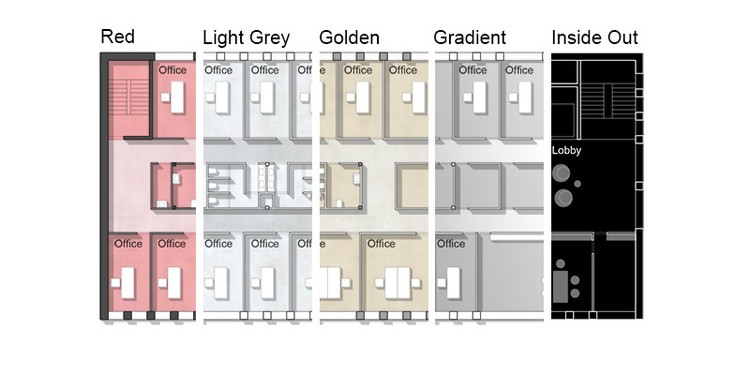
One time you lot are done with the steps described in a higher place you have created a PSD file with which you could hands play around to alter the output styles of your floor plan graphic. By just changing the layer furnishings I created the following blueprint styles shown in the graphic below. You might want to do the same in instance you don't similar the red style.

Cite: RenderPlan. "How to Make Beautiful Stylized Floor Plans Using Photoshop" 16 Oct 2017. ArchDaily. Accessed . <https://www.archdaily.com/881660/how-to-make-cute-stylized-floor-plans-using-photoshop> ISSN 0719-8884
Source: https://www.archdaily.com/881660/how-to-make-beautiful-stylized-floor-plans-using-photoshop
0 Response to "How to Draw Plan in Photoshop"
Post a Comment